این ویژگی شما را قادر می سازد قالب های ایمیل را بر اساس نیازهای خود طراحی کنید. علاوه بر این می توانید متن های غنی، مطالب HTML، تصاویر و غیره را در آن قرار داده و یا قالب ایمیل خود را جهت نامه های خبری، به روزرسانی های ماهانه، هشدار های تعمیر و غیره طراحی نمایید.
ساخت قالب های ایمیل
با ارسال قالب های ایمیل سفارشی مشتریان خود را خرسند سازید. همچنین شما ملزوم به ساخت و داشتن قالب های ایمیل در مخزن اطلاعات تان برای انتخابشان در زمان ارسال ایمیل ها می باشید.
دستورالعمل ساخت قالب جدید ایمیل:
- بر روی منو کشویی “همه” که در نوار منو قرار دارد کلیک کنید.
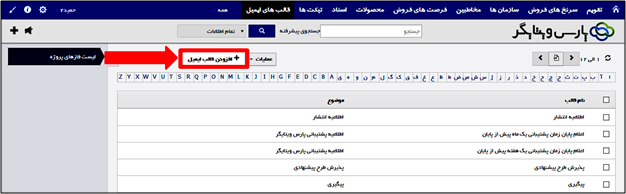
- بر روی “قالب های ایمیل” کلیک کنید.
- در صفحه قالب های ایمیل، بر روی دکمه “افزودن قالب ایمیل” کلیک کنید.
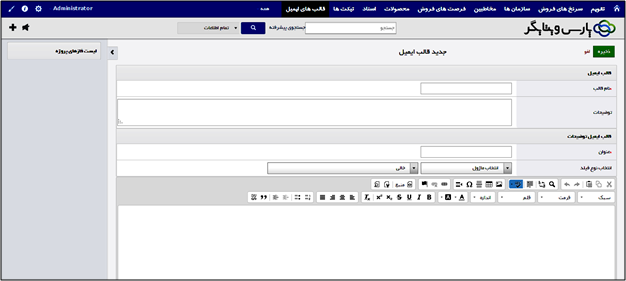
- “نام” و “توضیحات” قالب را وارد کنید.
- پوشه را انتخاب کنید. گزینه خصوصی تنها برای استفاده شخصی و گزینه عمومی برای استفاده تمام کاربران می باشد.
- “عنوان” را وارد کنید. این بخش به عنوان موضوع ایمیل شما به عموم معرفی خواهد شد.
- در بخش “انتخاب نوع فیلد” ابتدا ماژول را انتخاب کرده و سپس متغیرهای فیلد را انتخاب نمایید.
همچنین شما می توانید فیلدهایی از ماژول های ایمیلتان را وارد کنید. در صورت انتخاب شدن متغیرهای فیلد، اطلاعات فیلد از اطلاعات ثبت شده مربوطه به جمع ارائه خواهد شد و در ایمیل به نمایش در خواهد آمد.
| فیلدهای سازمان | فیلدهای ماژول سازمان را نشان می دهد. |
| مخاطبین | فیلدهای ماژول مخاطبین و مازول سازمان مربوطه را نشان می دهد. |
| فیلدهای سرنخ فروش | فیلدهای ماژول سرنخ فروش را نشان می دهد. |
| فیلدهای کاربر | اطلاعات کاربر را از صفحه اولویت های من نشان می دهد. |
| فیلدهای عمومی | تاریخ و زمان فعلی را نشان می دهد. |
برای مثال:
Dear $contacts-lastname$,
Thanks for subscribing vtiger CRM On-Demand. We are so glad that you are now member of vtiger community. Please feel free to revert to us if you need any assistance
Regards,
$users-user_name$
قالب ایمیل بالا به شکل زیر به عموم ارائه می شود:
Dear Diana,
Thanks for subscribing vtiger CRM On-Demand. We are so glad that you are now member of vtiger community. Please feel free to revert to us if you need any assistance
Regards,
Shareef
وارد کردن مطالب HTML:
قالب های ایمیل شما را قادر به ارسال ایمیل ها به مشتریانتان می سازند. یک لحظه صبر کنید! آیا شما اجازه می دهید قالب ایمیلی که ما برای ساخت آن هزینه و زمان صرف کرده ایم برای شما ارسال کنیم؟ بله. علاوه بر این شما می توانید جدای از متن های ساده، روتین و کسل کننده ایمیل ها، ایمیل های رنگارنگ و جذابی برای به هیجان آوردن مشتریانتان ارسال کنید. برای این امر تمامی آنچه که باید انجام دهید، یکپارچه سازی محتوای متن HTML از پیش طراحی شده ای است که در قالب ایمیل تان می باشد.
دستورالعمل یکپارچه سازی محتوا متن HTML از پیش طراحی شده درون ایمیل شما:
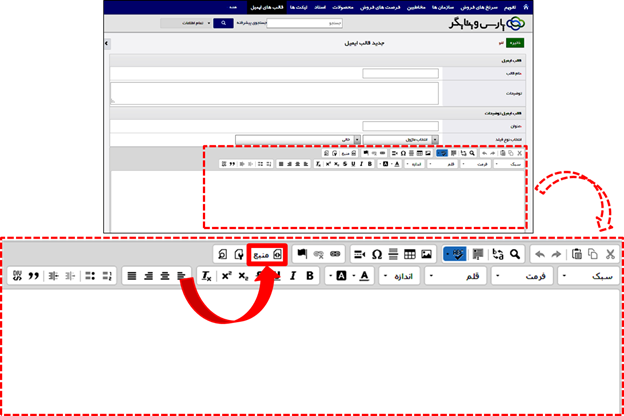
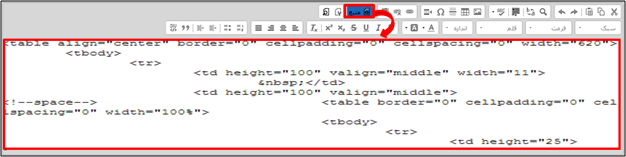
- در قسمت ایجاد نمایش یا ویرایش نمایش قالب ایمیل، بر روی “منبع” کلیک کنید.
- مطالب HTML خود را در قسمت ارائه شده وارد کنید.
- بر روی “ذخیره” کلیک کنید.
توجه: توجه داشته باشید پس از پایان کار بر روی دکمه “ذخیره” کلیک کنید اما هرگز بعد از وارد کردن مطالب HTML بر روی دکمه “منبع” کلیک نکنید.
 حساب من
حساب من