وب فرم یک راه عالی برای گرفتن اطلاعات تماس از طریق صفحات وب می باشد.
وب فرم چیست؟
وب فرم یک فرم آنلاین است که شامل تعدادی فیلد می باشد تا بازدید کنندگان داده های خود را وارد کنند. وظیفه اصلی وب فرم ها جمع آوری اطلاعات از سایت و ارسال به نرم افزار CRM شما است.
وب فرم ها در CRM با جمع آوری داده هایی که کاربران در فرم های تعبیه شده در وب سایت شما پر می کنند، کار می کنند.
وب فرم های ویتایگر، جمع آوری اطلاعات را ساده می کند و فرآیند تولید سرنخlead generation) ) شما را در CRM آسان می کند.
قابلیت ها و امکانات وب فرم های ویتایگر
- امکان ساخت وب فرم و ثبت اطلاعات بر روی ماژول های پیش فرض و ماژول های ایجاد شده توسط ماژول ساز ویتایگر
- امکان بارگذاری وب فرم ها در صفحات سایت های وردپرسی و غیر وردپرسی
- ساخت فرم های وب بدون نیاز به دانش کد نویسی
- ایجاد کد امنیتی برای جلوگیری از ثبت اطلاعات توسط ربات ها
- آپلود فایل ها در اسناد ماژول
- ارجاع رکوردها بصورت مرتب به گروه ها و پرسنل
مثال های عملی
- می توانید صفحه ورودی (Landing Page) طراحی کنید و در ازای اطلاعات یک کتاب الکترونیکی ، فیلم آموزشی، کاتالوک و یا … اطلاعات بازدیدکننده را دریافت و به عنوان یک سرنخ فروش ثبت و بصورت مرتب رکوردها را برای پیگیری به کارشناسان بخش فروش ارجاع دهید.
- فرم های استخدام، ارتباط با ما، درخواست مشاوره و… در سایت اضافه کنید که با تکمیل آن، اطلاعات در نرم افزار CRM ذخیره شوند.
- برای دریافت اطلاعات بازدید کنندگان در نمایشگاه می توانید فرمی آماده کنید و با استفاده از لپ تاپ یا تبلت اطلاعات مراجعین در نمایشگاه را ذخیره کنید. سپس با استفاده از گردشکارها پیامک تشکری برای آن ها ارسال کنید.
- فرم درخواست خدماتی ایجاد کنید تا با ثبت آن توسط بازدیدکنندگان وب سایت، تیکتی در نرم افزار CRM برای پیگیری و رفع مشکل آن ها ثبت شود.
روش های اتصال فرم های اینترنتی به ویتایگر
برای ایجاد فرم های متصل به نرم افزار CRM سه راهکار وجود دارد:
- با استفاده از API و برنامه نویسی
- استفاده از ماژول گرویتی فرم درسایت های وردپرسی . برای کسب اطلاعات بیشتر درباره پلاگین اتصال گراویتی فرم به ویتایگر کلیک کنید.
- استفاده از وب فرم ها
ساخت فرم به کمک وب فرم ها در ویتایگر
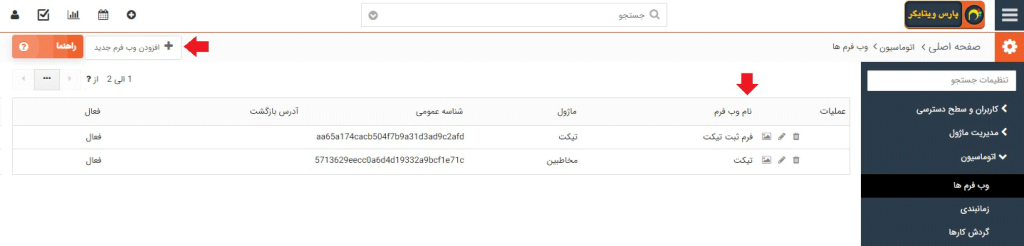
برای این منظور از منو > تنظیمات > تنظیمات سیستم > اتوماسیون > وارد ماژول وب فرم ها شوید.
در صفحه باز شده، وب فرم های ساخته شده قبلی قابل مشاهده و ویرایش می باشند. برای ایجاد فرم جدید، روی دکمه افزودن وب فرم جدید کلیک کنید.
نکته: در صورتیکه فرمی را ویرایش نمودید، لازم است که کد HTML جدید را جایگزین با کد قبلی نمایید.

در صفحه باز شده، تنظیمات در 4 بلوک قابل انجام است:
- بلوک اطلاعات وب فرم
- بلوک تخصیص گروه کاربری
- بلوک اطلاعات فیلد ماژول
- بلوک آپلود اسناد
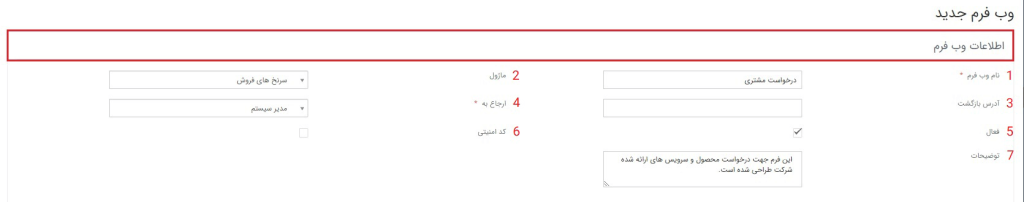
بلوک اطلاعات وب فرم

| 1 | نام وب فرم * | برای شناسایی فرم در بین فرم های ایجاد شده می توانید برای آن یک نام وارد کنید. به عنوان مثال: فرم ثبت درخواست کاتالوگ |
| 2 | ماژول | ماژولی که تمایل دارید اطلاعات فرم از آن دریافت و پس ازثبت در آن ذخیره شوند را انتخاب کنید به عنوان مثال: سرنخ |
| 3 | آدرس بازگشت | صفحه بازگشتی صفحه ی وب است که کاربر پس از تکمیل اطلاعات فرم می تواند آن را مشاهده کند. مثال: صفحه تشکر از تکمیل فرم یا صفحه دانلود یک فایل |
| 4 | ارجاع به * | مشخص کنید که رکورد وب فرم به چه شخصی باید ارجاع شود. مثال: مسئول سایت یا کارشناس بازاریابی |
| 5 | فعال | اگر تیک این گزینه را نزنید، اطلاعات ثبت شده در این فرم در CRM ذخیره نمی شود. به عنوان مثال: فرمی برای یک جشنواره ساخته اید و می خواهید بعد از جشنواره دیگر اطلاعاتی ثبت نشود. کافی است از بخش وب فرم ها، فرم مد نظر را غیر فعال کنید. |
| 6 | کد امنیتی | جهت جلوگیری از ثبت اطلاعات توسط ربات ها و یا اطلاعات تقلبی متعدد، می توانید یک کد امنیتی (reCAPTCHA) فعال نمایید. توجه داشته باشید، جهت فعال شدن کد کپچا ابتدا می بایست تنظیمات مربوطه را از منو > تنظیمات > تنظیمات سیستم > پیکربندی > تنظیمات پارس ویتایگر > تب تنظیمات متفرقه > تنظیمات بلوک ” تنظیمات سیستم reCAPTCHA گوگل” انجام دهید. |
| 7 | توضیحات | توضیحاتی که در خصوص فرم در حال ساخت نیاز است یادداشت کنید. این توضیحات جهت در جریان قراردادن عملکرد این وب فرم برای سایر کاربران سیستمی است. مثلا می توانید بنویسید که این فرم در کدام قسمت سایت بکار رفته است تا درصورت نیاز مسیر بررسی و ویرایش کدهای HTML را ساده کنید. |
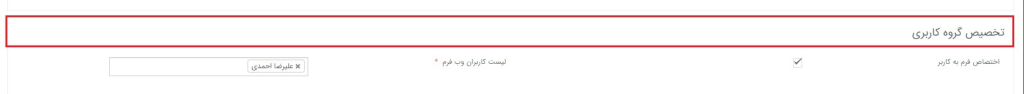
بلوک تخصیص گروه کاربری

نیاز است بعد از ثبت یک رکورد اطلاعات از طریق وب فرم، بصورت پیش فرض و به ترتیب به چند کاربر یا گروهی از کاربران به عنوان مسئول پیگیری آن رکورد ارجاع شود. برای این منظور ابتدا فیلد اختصاص فرم به کاربر را فعال کرده و سپس کاربران یا گروه پیگیری را انتخاب نمایید.
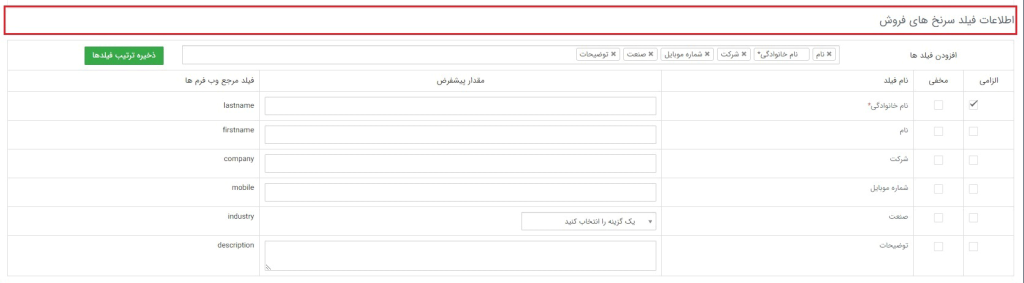
بلوک اطلاعات فیلد ماژول

در جدول نمایش داده شده در این قسمت، در بخش افزودن فیلدها، می توانید فیلدهای مورد نیاز که می بایست بر روی فرم قرار گرفته و مشتری اطلاعات آن را پر نماید انتخاب کنید. توجه داشته باشید که فیلدهای اجباری حتما می بایست انتخاب شوند تا موقع پر شدن فرم توسط مشتری، این فیلدها مقداردهی گردند و یا یک مقدار پیشفرض برای فیلد توسط شما در نظر گرفته شود تا در روند ثبت فرم اختلال ایجاد نگردد.
با توجه به مثال فوق، فیلدهای نام، نام خانوادگی، شرکت، شماره موبایل، صنعت، توضیحات انتخاب شدند.
| افزودن فیلد ها | در این بخش، فیلدهایی که تمایل دارید در فرم قرار گیرند را انتخاب کنید. توجه داشته باشید که حتما در وب فرم ها باید فیلدهای اجباری نیز انتخاب گردند. |
| الزامی | تیک این قسمت را برای فیلدهایی که تمایل دارید حتما توسط کاربر تکمیل شوند و به صورت الزامی نمایش داده شود را بزنید. |
| مخفی | فیلدهای مخفی در وب فرم می باشند اما به کاربر نمایش داده نمی شوند. یکی از کاربردهای فیلدهای مخفی برای ثبت منبع سرنخ، یا ثبت پارامترهای UTM بازاریابی می باشند. |
| نام فیلد | فیلد اضافه شده در قسمت افزودن فیلد در این قسمت نمایش داده می شود. |
| مقدار پیشفرض | مقدار پیش فرض مقداری را بصورت پیش فرض در فیلد قرار می دهد. مثال: مقدار پیش فرض منبع را وب سایت قرار دهید و این فیلد را مخفی کنید. |
| فیلد مرجع وب فرم ها | این بخش در هنگام Mapping با CMS های دیگر مانند وردپرس کاربرد دارد. نام فیلد باید با فیلد مرجع وب فرم ها مطابقت داشته باشد. |
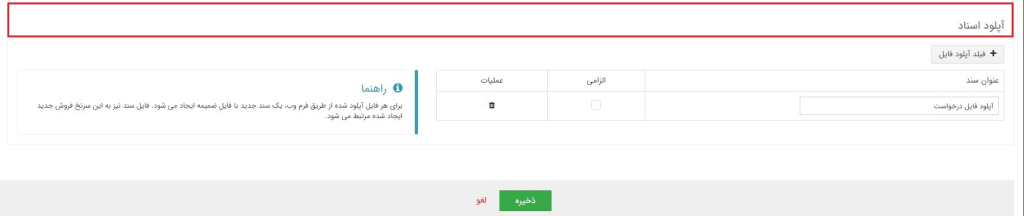
بلوک آپلود اسناد

با کلیک بر روی فیلد آپلود فایل، میتوانید یک فیلد از نوع آپلود ایجاد کنید که امکان اجباری کردن آن نیز وجود دارد. طبق راهنمای نوشته شده در کنار این بلوک، برای هر فایل آپلود شده از طریق وب فرم، یک سند جدید با فایل ضمیمه ایجاد می شود. فایل سند نیز به این رکورد جدید، مرتبط خواهد شد.
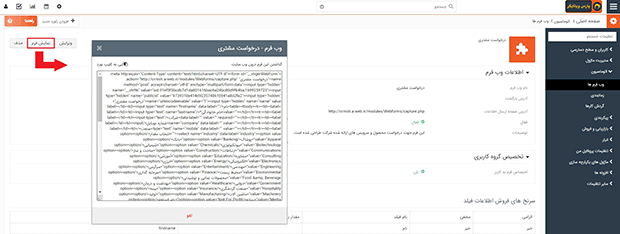
دریافت کد HTML برای درج در وب سایت
پس از ذخیره سازی فرم ایجاد شده، با کلیک روی دکمه نمایش فرم، یک تکه کد HTML جهت درج در وب سایت در اختیار شما قرار می گیرد. این کد را می توانید در اختیار مسئول وب سایت خود قرار داده تا در صفحه مناسب سایت درج نماید.
 حساب من
حساب من